ZNOTE GUIDE
开始使用此博客的一些注意事项和说明。
- 积丝成寸,积寸成尺;寸尺水已,遂成丈匹
已全局适配
手机模式和暗黑模式(自适应)请自行体验推荐访问
- 支持 GitHUB Pages:https://zpj80231.github.io/znote/ (opens new window)
- 支持 Vercel:https://znote-six.vercel.app/ (opens new window)
- 国内访问:https://zpj80231.gitee.io/znote/ (opens new window)(自实名认证后不再同步更新,现在访问还是之前的旧版本)
音乐播放器插件:目前已自动适配网络,在网络可达的情况下会加载音乐播放器插件并播放音乐,网络不可达的时候不会加载
音乐播放器插件目前在外网环境下可以正常使用(使用的网易云API)
验证播放器是否可用:能打开这个网站即会自动加载正常使用 --> 点击测试 (opens new window)
因为依赖项目 NeteaseCloudMusicApi (opens new window) 使用 Vercel (opens new window) 免费部署
而 Vercel 目前对国内网络不开放,所以要么自行搭建 NeteaseCloudMusicApi,要么使用魔法本仓库代码使用 MIT (opens new window) 协议进行开源,但是全部文档内容使用 CC 4.0 BY-SA (opens new window) 协议进行发布

# 项目介绍
- 工作经验:汇总生产级别的问题排查与解决思路,积累实战经验。
- 知识小结:梳理各类技术栈核心要点与学习笔记,便于查阅和复习。
- 生活随笔:记录生活点滴与个人感悟,分享成长与思考。
- 其他:收录未分类内容及合作交流信息,欢迎入队共同进步。
# 项目运行
- 克隆项目,在项目文件夹下执行命令,加载依赖:
npm install - 在项目文件夹下执行命令运行项目:
npm run dev - 待启动成功后打开地址即可:http://localhost:8080/znote/ (opens new window)
# 项目架构
- 采用 vuepress 和 主题 reco 二次构建
## 需要自己写主题样式的话,在.vuepress/ 下新建theme文件夹并按如下目录布局
Dev
├─── docs
│ └── .vuepress // 配置目录
│ │ ├── public // 静态资源
│ │ ├── theme // 主题
│ │ │ ├── components // 组件
│ │ │ ├── global-components // 全局组件
│ │ │ ├── layouts // 布局(包括首页在内)
│ │ │ ├── styles // 样式
│ │ │ ├── util // 工具
│ │ │ ├── index.js // 入口配置
│ │ │ ├── noopModule.js // 依赖注入
│ │ │ ├── package.json // 主题依赖
│ │ │ ├── README.md // 主题说明
│ │ └── config.js // 配置文件
│ ├── about // 项目模块
│ ├── other // 项目模块
│ ├── views // 项目模块
│ └── README.md // 首页
└── package.json // 项目依赖
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 如何使用
对准备发布的文章(Markdown 格式),放置在项目 docs/views/ 目录下,并在 Markdown 文件头部添加以下元素,项目发布后会自动识别文章标题、标签、分类、是否开启评论、是否加密、是否置顶、是否发布等一系列状态。
下面是关键字说明及参考示例:
# 关键字说明
| 序号 | 关键字 | 注释 |
|---|---|---|
| 1 | title | 文章标题 |
| 2 | date | 日期,如:2020-02-02 |
| 3 | tags | 标签 |
| 4 | categories | 分类 |
| 5 | keys | 文章加密密码 |
| 6 | sticky | 文章置顶 1, 2, 3, ... |
| 7 | isShowComments | 是否开启评论 |
| 8 | publish | 文章是否发布 |
| 9 | [[toc]] | 生成目录及链接 |
| 10 | <!-- more --> | 在<!-- more -->之前的内容会展示为文章摘要 |
| 11 | <Boxx/> | 引入这个标签,随机展示名人名言 |
| 12 | <Reward/> | 引入这个标签,展示赞赏二维码及打赏记录 |
# 参考示例
---
title: 文章标题
date: 2020-02-02
tags:
- 标签
categories:
- 分类
keys:
- '123456'
sticky: 1
isShowComments: false
publish: true
---
<Boxx/>
[[toc]]
- 这里可以写`摘要`等其它
<!-- more -->
## 正式开始你的 markdown
To be or not to be,
this is a test
...
<Reward/>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# 添加 iconfont 图标
主题中已经内置了一些常用的图标,但有时不能完全满足我们的需要。主题支持使用 iconfont 图标,可以方便地集成 iconfont 来满足个性化的图标需求。
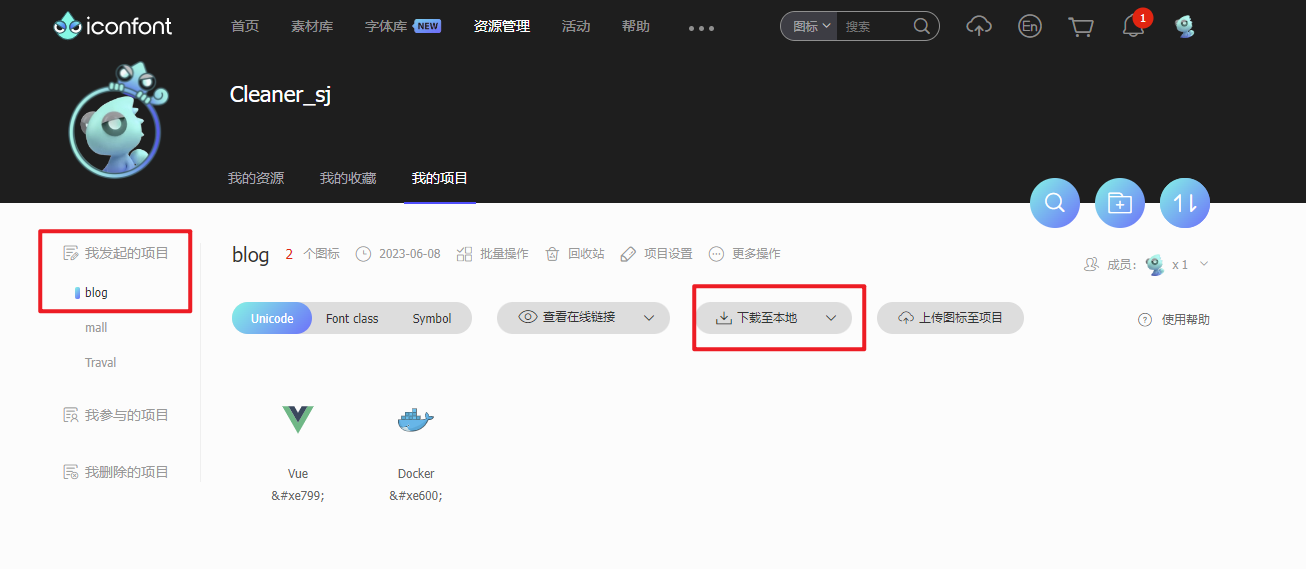
- 在 iconfont 官网 (opens new window) 中选择所需的图标,并添加到项目中。在项目页面,点击下载至本地,将下载的文件夹中的 iconfont.css、iconfont.woff2、iconfont.woff、iconfont.ttf 四个文件复制到 styles 目录下。

- 在 enhanceApp.js 文件中引入 iconfont.css 文件。
// enhanceApp.js 文件内容
import '../.vuepress/styles/iconfont.css'
2
// iconfont.css 文件内容
@font-face {
font-family: 'iconfont'; /* Project id 4106829 */
src: url('iconfont.woff2?t=1686190078548') format('woff2'),
url('iconfont.woff?t=1686190078548') format('woff'),
url('iconfont.ttf?t=1686190078548') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
// 图标
.icon-docker:before{
content: "\e600";
}
// 图标
.icon-vue:before {
content: "\e799";
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
- 在导航栏中使用
{ text: 'Docker', link: '/docker/preface', icon: 'iconfont icon-docker' }
# 写在最后
在 Blog 搭建中遇到问题,推荐先去以下几个网址找答案:
- vuepress官网:https://vuepress.vuejs.org/zh/ (opens new window)
- vuepress自定义开发主题:https://vuepress.vuejs.org/zh/theme/writing-a-theme.html (opens new window)
- vuepress-theme-reco官网:https://vuepress-theme-reco.recoluan.com/ (opens new window)
如果在博客中遇到什么问题,最好先查下相关资料,实在解决不了的可以找我咨询哈(减少无效沟通嘛),毕竟只有自己淌过的坑才能深入理解、印象深刻!
当然,遇到一些 有价值 的问题,还是欢迎来找我共同探讨的😉~~
关于如何提问,在 Github 中这个项目可以说是相当 Nice 了,可以的话一定要过一遍,于人于己都有莫大的好处:提问的智慧 (opens new window)
# 关于友链
近期也发现有好些人要加 友链 的,在这里我也说一下吧:
你可以复用我的 Blog,但是 需要在你的 Blog 创新一些东西,比如添加你具有独立见解的文章,或者在其他方面体现自己独特的创意或价值(改改样式、优化一下功能等等),然后我给你加友链。毕竟千篇一律的友链没有必要是吧!
Thanks for you!
打赏一下

「真诚赞赏,手留余香」
# 打赏记录
| 打赏者 | 打助金额 (元) | 支付方式 | 时间 | 备注 |
|---|---|---|---|---|
| John | 12 | 微信 | 2020-06-09 | |
| 艾斯 | 32 | 支付宝 | 2020-07-11 | nice |
| HickSalmon | 15 | 微信 | 2020-09-21 | 有赏交流 |






